A font is a complete set of characters - letters, numbers, and symbols - that share a common weight, width, and style. Stimulsoft Reports has two components that are used to set up and draw text, the Text, and the Rich Text components. The font for these components can be set using the Font property within the Object Inspector.
Selecting Fonts
Text within a report can be output using different fonts. The font is set using the Font.Name property. Three examples of fonts are shown below:

Information |
The font list that is available in the report designer contains the fonts installed in the current operating system. For web tools – from the fonts installed in the operating system of the server.
|
Any font that is installed on your machine and available from the .NET Framework can be used in a report. Most frequently, these are OpenType and TrueType fonts. However, when choosing a font, try to select one that will also be present on a user machine, or a report may not render as you would wish at runtime.
Font Size
You may well wish to change the size of the font on some components. For example, a heading may require a much larger font size than a copyright notice.
The font size can be changed using the Font.Size property. For example:

Font Styles
Different styles can be applied to the font. A font may include one or more styles, such as regular, bold, semibold, italic, underlined, and strikeout. You can control the styles using properties such as Font.Bold, Font.Italic, Font.Underline, and Font.Strikeout, and the styles may be combined to produce different effects like bold and underlined or bold and italic. Examples of font styles are shown below:

Font Brushes
Five types of brushes are used to draw a text: Solid, Hatch, Gradient, Glare, and Glass. The TextBrush property is used to control brushes. An example of using the five different brushes is shown below:

Custom Fonts
When designing reports, it is possible to use custom fonts that are not installed by default in the operating system. Add the font files (*.ttf, *.otf) to the report resources. In this case, the font will be added to the report and can be used in the following way:
![]() Assign a font directly to a text component. To do this, follow these steps:
Assign a font directly to a text component. To do this, follow these steps:
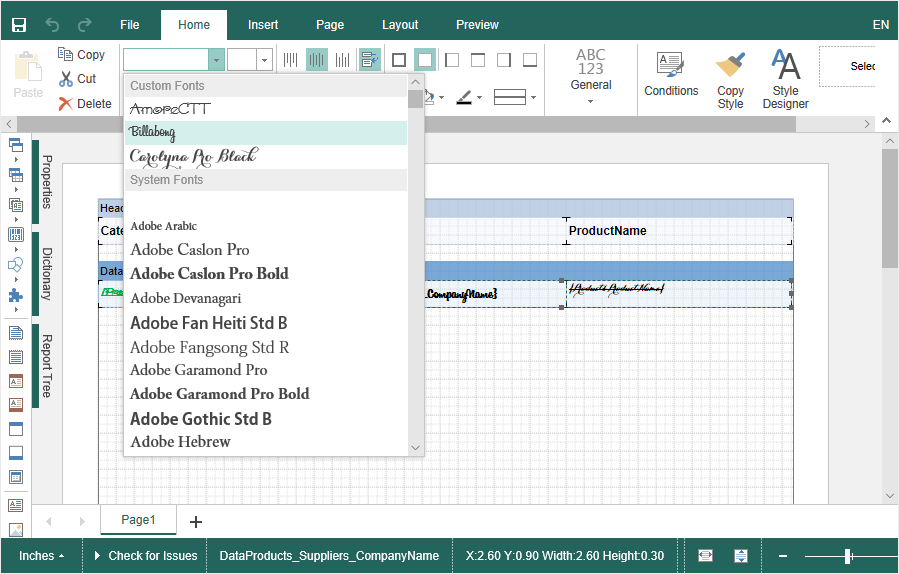
Step 1: Select the text component or several components;
Step 2: Select the added font from the drop-down menu in the Home ribbon tab of the report designer panel. Custom fonts are displayed at the top of the font list.

The selected font will be applied to all selected components.
![]() Use conditional formatting of the component. To do this, follow these steps:
Use conditional formatting of the component. To do this, follow these steps:
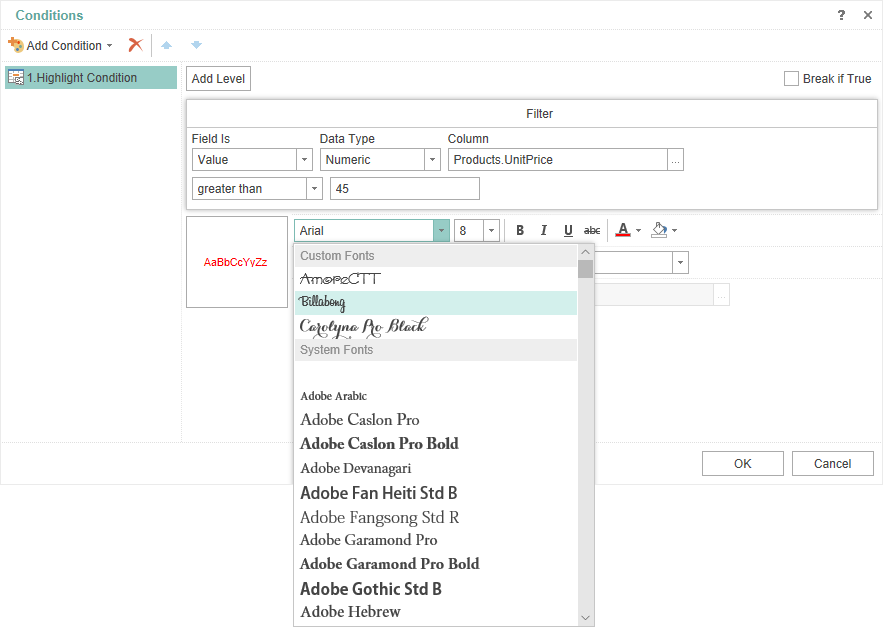
Step 1: Select the text component;
Step 2: Click the Conditions button in the Home tab of the report designer panel;
Step 3: Add Highlight Condition;
Step 4: Specify the logical conditions for applying the design settings;
Step 5: Click the Change Font button and select the custom font. Custom fonts are displayed at the top of the font list.

Step 6: Click the Ok button in the Font dialog, and then click the button in the editor of a condition.
Now, when the logical condition is executed, a custom font will be applied to the component.
![]() In report styles. To do this, follow these steps:
In report styles. To do this, follow these steps:
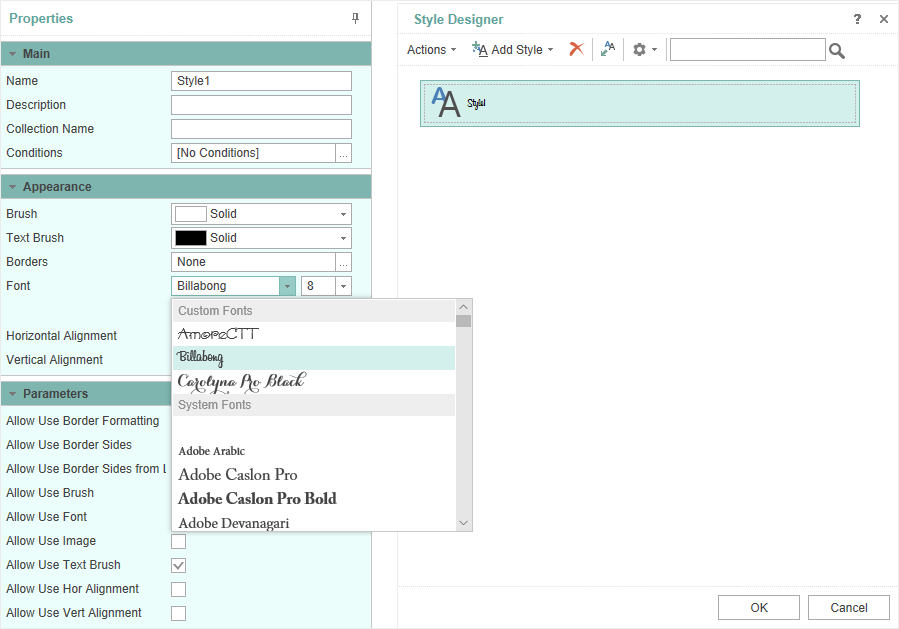
Step 1: Click the Style Designer button in the Home ribbon tab of the report designer panel;
Step 2: Select the style or create a new one in the editor of a condition;
Step 3: In the Properties panel, select the custom font in the Font property. Custom fonts are displayed at the top of the font list.

Step 4: Click the Ok button in the editor of a condition.
The font will be applied for all components for which this style is assigned unless other is specified by the style settings or conditional highlighting.