A style is a combination of various design attributes which can be applied to report components.
Instead of manually formatting each component, you can create a new style in a report and set its parameters (such as font name, size, and font style) exactly as you want them. The style can then be assigned to any component within the report and it will automatically take on the features of that style.
Another advantage of using styles is that should it become necessary or desirable to change the formatting of a report simply changing the settings of the relevant style will automatically propagate those changes across the entire report. In addition, a specific report style can be saved to a file and can then be used in other reports. This allows a common appearance to be applied to all reports where a corporate style or standard output format is required.
Name
Each style has its own name. This name must be unique within a report.
Description
Each style also has a description which can be used to explain the intended purpose of the style to others. For example if you create a style called 'Section Heading' you might assign a description 'Bold heading for use at the start of a section'
Style Types
There are four types of styles:
![]() Component;
Component;
![]() Cross-Tab;
Cross-Tab;
![]() Chart;
Chart;
![]() Report Control.
Report Control.

The Component style is designed to be used with all components except the Cross-Tab and Chart components which have their own dedicated style types because they have style features not included in other components.
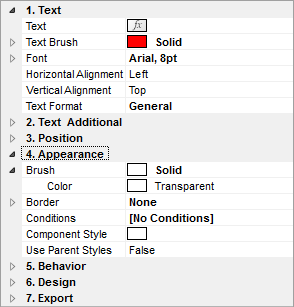
The component style contains all the basic elements of the appearance of a component including Font,Text Brush,Brush,Border,Horizontal Alignment, and Vertical Alignment. In addition to these parameters, the simple style has parameter flags that determine whether certain style parameters can be modified by the user at design time.

Applying Styles
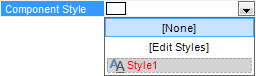
Each component in the report has a Component Style property. In the object inspector you can specify any style that exists within the report by clicking the drop down button at the right of the property and selecting it from the list. You can also create or edit styles by clicking the [Edit Styles] option:

After a style has been assigned to a component the report generator will ensure that the appearance of the component consistently matches that of the specified style. Changes to the style will automatically cascade to all components to which the style has been assigned.
For example, if the developer changes the background color of the style all the components in the report that use that style will take on the new background color.
It is important to remember that even though they may share a style each component has its own design parameters which may not include some of those set in the style. For example, the Panel component has no Font parameter. If you apply a style to a panel, this parameter will be ignored. In other words the component will use only the design parameters of the style that it actively supports.
![]() Note: The component will use only those parameters of the style that it supports.
Note: The component will use only those parameters of the style that it supports.