Various styles and skins can be used to globally change the user interface.

Ribbon Styles
Two ribbon styles are available, defining how the ribbon appears and the functionality that's shown.
This is changed from the title bar, or the Settings page.
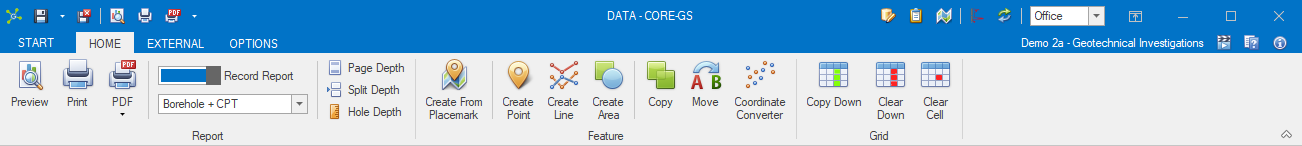
Office
The office style provides options for the classic and simplified modes, changed by clicking the ![]() button on the bottom right-hand corner of the ribbon.
button on the bottom right-hand corner of the ribbon.
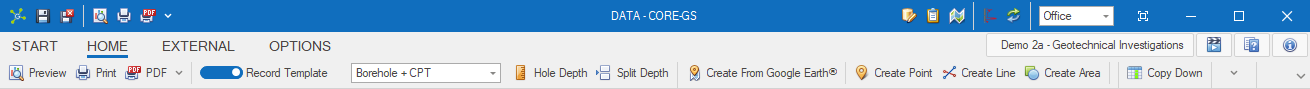
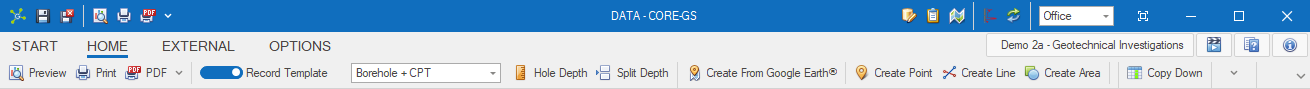
Classic

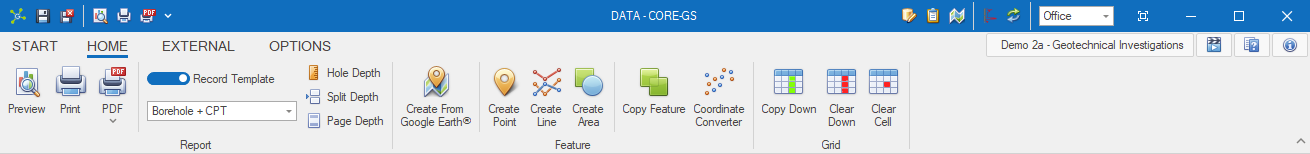
Simplified

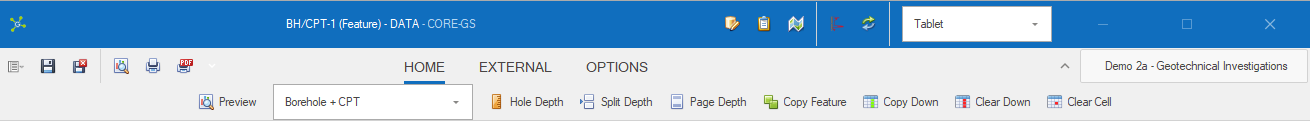
Tablet
The tablet style is optimized field use on touch input devices, changing component sizes and visibility:

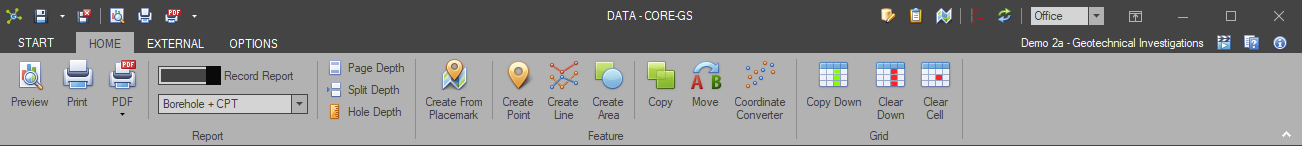
Skins
Different skins can be applied to change the color and component styling.
This is changed on the Settings page:


|
Double-clicking the ribbon page tabs will show/hide the ribbon content. |