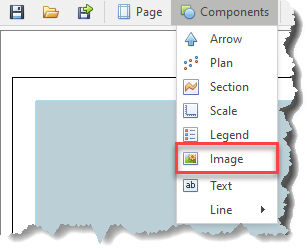
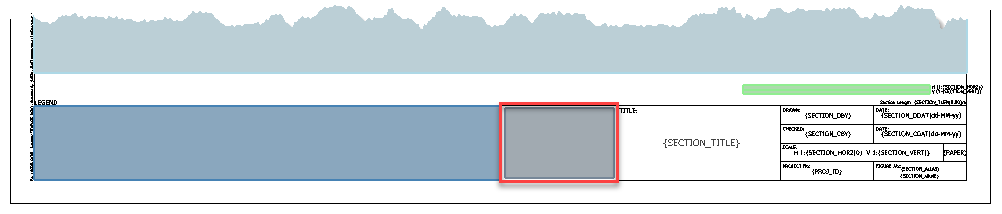
The Image Area is where a images are drawn:

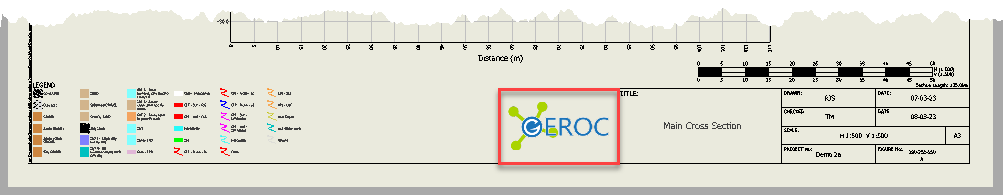
Images are sized to fit the Image Area, retaining the aspect ratio.
This means that the Height and Width of the Image Area defines the maximum size that can be used for the image.
Settings
Image Settings can be shown by double-clicking the Image Area or clicking the Settings button with an Image Area selected.
An image can be either:
•Dynamic - set by the image variable in the Alignment Settings.

•Static - links image files to the template (i.e. logo, graphic descriptions)